アップデートのお知らせ!
はじめに
お久しぶりです
大学院生のきゅうりです!
しばらくぶりの更新となってしまいました。
(人生について模索しておりました笑)
放置している間に
CheerAppsの初リリースした
が100ダウンロードを達成しました!!!!
ダウンロードしていただいた皆さん本当にありがとうございます!!
心から感激です!
今回はウィジェトカウンターをより使いやすく
アップデートしたお知らせです!
アップデート内容
今回のアップデートで
各種ボタンを大きく表示できるように改善しました。
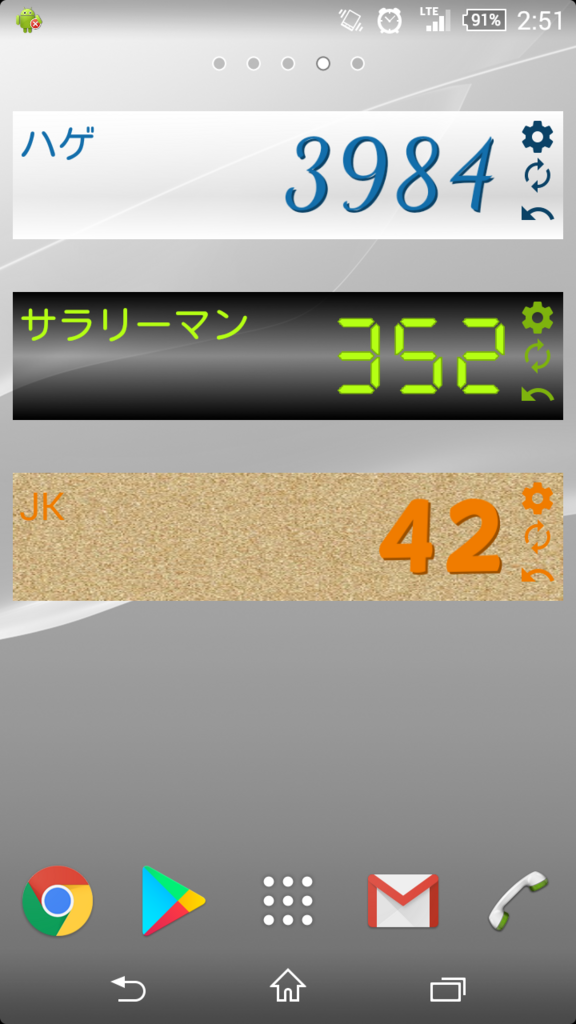
画像のように赤枠を選択すると…
それぞれのボタンが大きく表示されるようになりました!


ワンクリックで大きさを変えることができます!
使ってみてください!
是非、こちらより新しくなったウィジェットカウンターをご利用ください!
新たなアプリについても構想を長々と練っておりますのでお楽しみに。。。
ブログ作成についてまとめた話
皆さんこんにちは!
大学院生のきゅうりです。
最近また友人のブログ作成を手伝う機会があったので、
(結構面白い記事を書いてるので読んでみてください!
本日はブログを新しく作成する際に、
どのブログサービスを利用すればいいのか、
備忘録としてまとめてみました!
せっかくなので皆さんにも共有しておきたいと思います!
ブログ作成時に調査した内容から、
目的に応じてお勧めできるサービスを
3種類紹介します!!
自分のプログラミングの知識や技術を多くの人に伝えたい
・Qiita
自分の作ったアプリやサービスを紹介したい
ノーコストで手軽にブログを書きたい
自在にデザインしたブログを作りたい
ブログ自体で収益を生みたい
・Word Press
それぞれについて、詳しくで説明していきます!
Qiita
Qiitaはプログラミングに関する知識を
記録・共有するためのサービスです(公式より)
Qiitaはプログラマの情報共有に特化したサービスで、
登録すれば誰でもプログラミングの技術に関する記事を書くことができます!
(厳密に言えばブログではないですね)
メリットとしては
記事を見てくれる可能性が一番高い
ことが挙げられます。
実際、プログラミングについて何か調べると
黄緑色のヘッダのあるQiitaの記事をよく目にすると思います。
SEOが最強&Qiita内で記事検索をする人が多数いるという背景があるためです。
デメリットとしては、
あくまで情報共有のサービスであるため、
自身の作成したアプリなどの紹介には適さない、
アフィリエイト(収益の得られる広告)を掲示できないという点があります
はてなブログ
次は僕たちが今現在利用している、
ブログサービスの一つはてなブログです!
メリットは
無料で手軽に作成できる
ことです
またQiitaとは異なり、
自分たちの作成したアプリなどをいくらでも紹介することができます!
他の無料ブログサービスとの違いとしては
グループがあるという点が挙げられます!
はてなブログ作成者は自分のブログのジャンルに応じて
グループに入ることができます!
例えばこのブログは、アプリ開発者や理系大学院生の集い
というグループに入っています
グループに入ることでより多くの人のブログへの訪問が見込めます!
またSEOに関しても他のブログサービスよりも強いとか、、、
(こちらは確証がないので断言はできませんが、)
デメリットとしては
デザインが限定的(特にスマホ)
収益化を目指すなら△
という点があります。
スマホのデザインはよくも悪くもシンプルイズベストって感じで、
大幅に変更することはできません
また有料サービスであるはてなproでもスマホの広告は消せません
また、ブログでの収益化を目指すなら必要不可欠な
Googleアドセンスですが、独自ドメインでなければ
提携不可能であり、はてなproで独自ドメインは取得できますが
月額1080円かかると言った点もデメリットです
WordPress
WordPressもブログサービスの一つです!
こちらのメリットとしては
デザインの自由度が高い
収益化を目指すブログではコストが安い
という点が挙げられます
デザインの自由度が高く、
先ほど述べた収益化のキモである、
独自ドメインで運営することが可能です!
ブログ運営にかかるコストはサーバとドメインの契約次第ですが
月300円程度から行うことができます
デメリットは初期の設定が面倒
という点です
WordPressは開設時に
・ドメインの取得
この二つを行う必要があるので多少の手間がかかります
これに加えて、WordPressのインストールも行わないといけないのですが、
それについてはレンタルサーバのサイトから行うことができます!
それぞれの月額コストについても有名なサービスを
いくつか比較して載せておきます
利用者多数、月250円~
利用者多数、高速かつ安定した通信、月900円~
無料でドメインの取得も可能
月額150円~で安い
ドメインサービス
共に年間500~1000円
こんな感じです!
サーバーについては
ブログを大規模にしていく予定があるなら、
エックスサーバー
とりあえずやってみようという感じなら、
ロリポップかリトルサーバーをお勧めします!
ドメインはどちらでも大差ないと思います!
収益化について
収益については先ほど、述べたGoogleアドセンスと
提携することで得ることができます!
Googleアドセンス以外で収入を得る方法として、
自分で選んだ広告を貼る
アフィリエイトプログラムに参加するのもありだと思います!
このブログもA8.net ![]() という大手のアフィリエイトプログラムに登録しています!
という大手のアフィリエイトプログラムに登録しています!
ちなみにこの2か月での収益額は、驚くことなかれ、、、!
、
、
、
6円です!!!笑
世の中にはアフィリエイトで
月数十~百万稼ぐ方もいるんだとか、、、
興味のある方はこちらから登録してみてください!笑
ここから本題
このブログは収益化というよりは、
アプリのプロモーションのために
書いているのでアフィリエイトは実験的に
貼ってみてるってだけっていう感じです笑
ですので、ぜひアプリダウンロードお願いします!
色々な使い方ができて便利ですよ!
ランキングサイトもクリックしてもらえると
嬉しいです!!!!!
次のアプリリリースはもう少々お待ちくださいm(__)m
それでは!
プログラミングスクールって実際どうなのっていう話?
皆さんこんにちは!
大学院生のきゅうりです!
先日、友達が
プログラミングスクールなるものに
通っているという話を耳にしました!
聞いたことはありましたが、
実際どんなものなのかは知りませんでした。
情報系の専攻を学んでいる手前、
どんなものか知っておきたいと思ったので、
少々調査してみました!
せっかくなので皆さんに共有しておきたいと思います!
プログラミングスクールとは、、、
プログラミングを学べる塾のことですね!
学べるものは教室によってさまざまで
・Web開発
・各種プログラミング言語
などなど多岐にわたります!
プログラミングスクールに通うメリット
僕が感じる、スクールに通う一番の利益は
義務感
効率
この二つだと思います。
①義務感
実際僕も一人でアプリ開発して、
リリースまでしようと意気込んだことはあったのですが(過去記事参照)、
結局途中で断念してしまいました!
「やりたいことだけど、やらなくてもいい」
って考えがあって達成できなかったんだと思います。
その点スクールなら卒業までの期間で必ず何か成果が得られますし、
お金払ってるんだから頑張らないとって義務感から、
自然とスキルも身につく点はとても良いと思います。
(僕は幸い、shiitaくんという一緒に開発してくれる仲間を見つけたので
続けることができています!!)
②効率
これもスクールに通うことの大きなメリットです!
今やプログラミングを学ぶ際、ほとんどの情報はネット上に存在していて、
多くの場合調べれば解決します!
しかし、めっちゃ時間かかります!
情報の多くは個人の記事なので、
間違ってることがあったり、
バージョンがー、、、ってこともしばしばです(-_-;)
その点スクールでは、プロが効率的に教えてくれるので、
学べる速度は段違いで早いです!
各スクール比較
ここまでで、興味を持ってる皆さんのために
いくつかスクールを調べて比較したので紹介していきます!
大量に特徴を書いても読むのが大変だと思うので、
それぞれのスクールの簡単な特徴だけまとめてみました!
第三者の情報はあてにならないと思うので、笑
実際に公式サイトで調べたり、無料体験に足を運んでみるてください!
・Tech Academy
特徴
・オンライン
・コースが多彩
・Web Camp
特徴
・対面(教室の開放時間が長い)
・1か月で集中して学べる
・30代の利用者多数
・返金サポートあり
・TECH::CAMP
特徴
・教室もオンラインも可能
・安い
・短期間で学べる
・CODE CAMP
特徴
・オンライン
・7時~24時まで好きな時間に受講可能
・侍エンジニア塾
特徴
・オンラインor対面
・マンツーマンでレッスン
・フルオーダーのカリキュラム
・D-SCHOOL
特徴
・小中学生向け
・ロボット、マイクラコースなどあり
・Tech Boost
特徴
・卒業後即エンジニアに
・就職サポート付き
・大学生や第二新卒向け
まとめ
ざっと調べた感じこんなところです!
プログラミングに興味はあるけれど、、、って悩んでる皆さんは、
多くのスクールで無料体験等を行っているみたいなので、
とりあえず、興味があるところに足を運んでみる
(もしくは、周りで一緒にアプリ開発する友人を探す、、、笑)
ことをお勧めします!
ちなみに、僕の友人は短期間で学べることからTECH::CAMPに通っていました!
あ、少しでも参考になったら、
こちらをクリックして
協力していただけると嬉しいです!
1日で誰でもできる。最短‼︎Androidアプリリリース
皆さんこんにちは!
大学院生のきゅうりです。
最近は誰もがスマートフォンを持っていて、
小学生ですらスマートフォンを駆使して使って、
アプリをインストールしている時代です。
そんな時代に生きている皆さん!
一度は思ったはないでしょうか??
アプリをリリースしてみたい!!と
(リリース:Google Playで公開し、
誰でもインストールできるようにすること)
アプリ開発初心者、さらにプログラミング未経験者が、
どれくらいの時間を要すれば、
アプリをリリース可能なのかを
検証した記事となっています!
経緯
アプリリリースまでの方法だけを知りたいって方は
ここまで(ページ内リンク)読み飛ばしてください!
(全部読んでくれると喜びます笑!)
CheerAppsを結成し、
shiitaくんに教えてもらいながら
共にアプリを開発しているわけですが、
ウィジェットカウンターを開発し、
リリースした感想として、
アプリをリリースするのは
意外と簡単である!
ってことを感じました。
今までは、アプリを開発してからリリースするまでには
沢山の面倒なステップが必要でかなりの時間がかかると思っていました。
そこでふとした疑問が浮上しました!
完全な0から最短でアプリをリリースするには
どれだけの時間がかかるのか。。。??
今回はアプリリリースまでに最低限必要なステップを説明しながら、
自分への備忘録も兼ねて、この疑問を解消すべく、
それぞれのステップの解説と
リリースまでに要する時間について検証していきます!
この記事を通して、
誰でも簡単にアプリのリリースができるってことを
実感してもらいたいです!!
今回はshiitaくんの力を借りず、私きゅうり一人での検証しました!
実際に時間を計測しながら行いましたので、
所要時間には説得力があると思われます!
準備と流れ
はい!ここから本題です!
まず、リリースのために必要なものと
リリースまでのSTEPについて説明します!
用意するもの
・PC
・クレジットカード
(デベロッパーアカウントの登録料(25$ 約2750円)支払いに必要)
・〇〇時間程度の暇な時間
STEP
1.Google Play デベロッパーアカウント取得(15分)
1.1 Googleアカウント登録
1.2 Google Play デベロッパーアカウント登録
2.アプリのapk(公開するためのファイル)作成(45分)
2.1 Android studio インストール
2.2 コーディング
2.3 apkの作成
3.リリース(30分)
3.1 アイコン・ヘッダー画像作成
3.2 各種アプリ情報入力
3.3 リリース
たったこれだけです!
STEP1:GooglePlayデベロッパーアカウント取得
1.1 Googleアカウント登録(所要時間:5分)
まずは、Googleアカウントに登録しましょう!
(既にアカウントを持っている人はこのステップは飛ばしてください!)
以下のリンクにアクセスし必要事項を入力、作成します!
https://accounts.google.com/signup
1.2 Google Play デベロッパーアカウント登録(所要時間:10分)
次に開発したアプリをリリースするための、
Google Play デベロッパーアカウントを作成します。
まず、先ほど登録したGoogleアカウントにログインしておきます!
次に以下のリンクにアクセスし、必要事項を入力、作成します!
https://play.google.com/apps/publish/signup
入力は次のような流れになっています!
デベロッパー契約への同意
⇓
登録料支払い
⇓
アカウント詳細情報入力
これでデベロッパーアカウントへの登録は完了です!!
の記事で解説していますが、必要な費用は初回の登録費のみで
今後追加でお金がかかることはありません!
では次はリリースするアプリのapkを作っていきましょう!
STEP2:apkファイルの作成
2.1 Android studio インストール(所要時間:15分)
AndroidStudioとは、androidアプリを作成するための開発ツールです!
以下のリンクよりインストールしましょう!
https://developer.android.com/studio/
僕のPCの場合は12分ほどでインストールが完了しました!

2.2 コーディング(所要時間:20分)
今回はアプリをリリースすることだけを目的としているので
コーディング(アプリの中身を作成する作業)は行いません!!笑笑
次の手順でアプリの雛型だけ作成します!
分かりやすく解説しているサイトがあったので、
このブログで分からなければ参照してみてください!
http://www.atmarkit.co.jp/ait/articles/1709/04/news015.html
(プロジェクト作成は記事中段から)
・プロジェクト作成
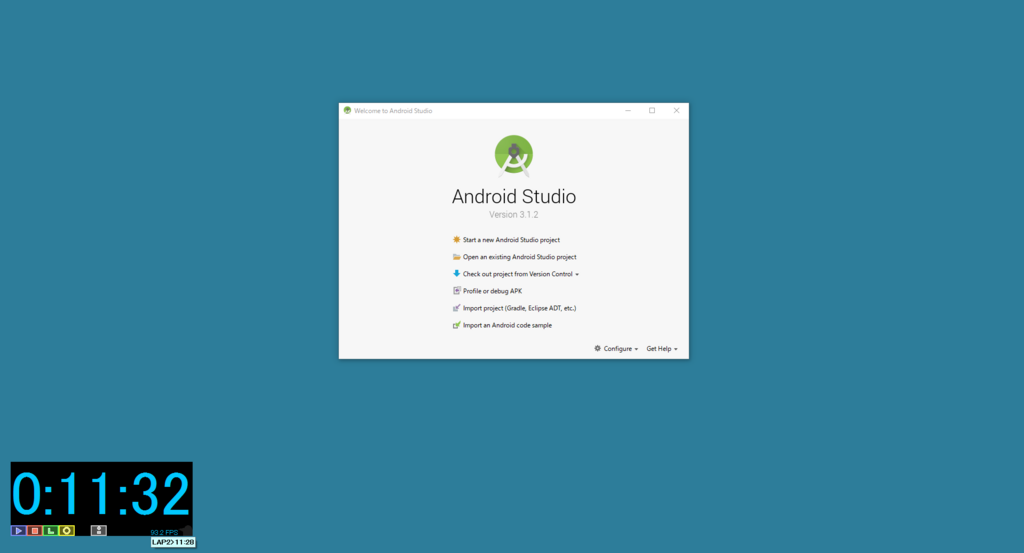
AndroidStudioを立ち上げます
⇓
[Start a new Android Studio project]
を選択します。
⇓
このページで[Aplication name]の欄に
作成するアプリの名前を入力します!
自由に決めてください!
決めたら[Next]を選択します
⇓
使用するOSのバージョンを決めるページです。
今回はそのままで問題ないので[Next]で次に進みましょう。
⇓
テンプレートを決めるページでは[Empty Activity]を選択します 。
[Next]で次に進みます。
⇓
最後にファイル名を決めるページですが、このままでOKです!
[Finish]を選択し、プロジェクトの作成を完了しましょう!
⇓
しばらく待つと画面が変わります!
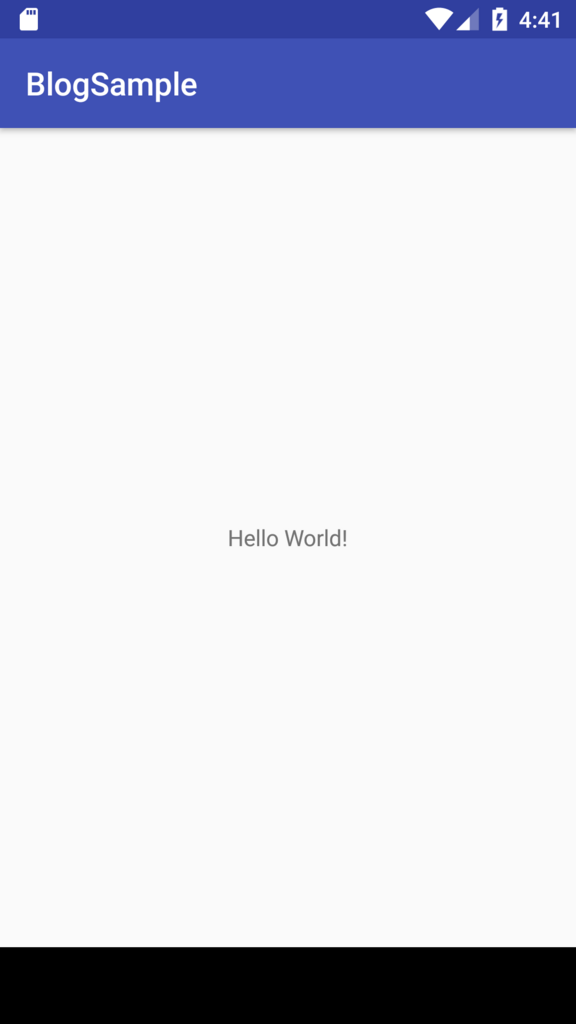
これで既に「Hello World!」と表示されるアプリが完成しています!
作成&プロジェクトの実行を行い、
アプリが正しく動作するか確認していきます!
(なお、この確認作業は飛ばしても一応リリースは可能です
しかし、今後アプリの中身を各々で変更していくことを考えると
実行しておくことをお勧めします。)
・エミュレータの作成
上部メニューの[Tools]-[Android]-[AVD Maneger]を選択します。
⇓
新たな画面が表示されるので
[+ Create Virtual Device]を選択します
⇓
作成するエミュレータの画面サイズを設定できます。
今回はデフォルトのままでよいので
[Next]を選択してください。
⇓
次にOSを決定します。
デフォルトのままで[Next]を選択してください!
(ここで次にいけない場合は選択中のOSのDownloadを
クリックし、データをダウンロードしてください)
⇓
最後に画面の向き等を設定します。
デフォルトのままでよいので[FInish]を選択してください
では、作成したエミュレータ上で
今回のプロジェクトを実行します!
・プロジェクトの実行
画面上の緑色の三角形をクリック
⇓
使用するエミュレータ選択画面。
そのまま[OK]を選択します!
⇓
するとエミュレータが起動し、
プロジェクトが実行されます!
以下のような画面が表示されれば成功です!

実行結果の画面の画像を保存しておくと、
次のSTEPで役立つので保存しておきましょう!
撮影できるボタンがあるので、そちらから行いましょう!
これでコーディングは終了です!
今回は中身のないアプリですが、
今後このブログでも簡単なプログラムの作成について
解説しようと思っているので是非そちらをご参考ください!
この記事を参考にすると、カッコいい光る文字が書けます!
今回、僕の場合は
全く何もなしだと寂しいので、
少し書き換えて
ブログへのリンクページを載せました!
(所要時間10分程度でした)
実行結果はこんな感じです!
2.3 apkの作成(所要時間:10分)
次にアプリのapkを作成します!
apkファイルはアプリをリリースする際に必要となるファイルです!
androidstudioの右上のメニューから
[ビルド] - [Generate Signed APK...] をクリックします。
⇓
今回は初めて作成するので Key store はありません。
[Create new...] をクリックします。
⇓
[Key store path]の右の[...]からapkファイルを保存したい場所を選択します!
[Alias]にプロジェクト名など分かりやすい名前を入力します。
[Key store path]と[Alias]の下の[Password]と[Confirm]に
パスワードを決めて入力しましょう!
すべて同じで問題ありません!
Certificateの項目の中から一つ以上入力します!
[First and Last Name]に自分の名前を入力するもしくは、
[Organization Unit]に開発チーム名を入力するなどしましょう!
[OK]を選択します
⇓
先ほど決めた、[Key store password],[Key alias],[Key password]
を入力します!
[Next]を選択しましょう!
⇓
[Build Type] は[release]を選択します!
[Signature Versions]はV1とV2共にチェックを入れます!
最後に[Finish]を選択して終了です!!
指定したpathに~.apkといったファイルが存在していれば成功です!!
難しければ、次のサイトなどが参考になると思います!
https://akira-watson.com/android/apk.html
以上でリリースするためのファイル作成が完了しました!
最後に、リリースのために様々な情報を入力します!
STEP3:リリースの準備
3.1 アイコン・ヘッダー画像作成(所要時間:10分)
アプリをリリースする際に、
最低限必要な以下の3種類の画像を作成します!
STEP2.2で作成したものを使用します!
撮影していなければ、このブログの実行結果の画像を使用して構いません
・プロモーション画像
GooglePlayに表示される、アプリのアイコンとなる画像です
サイズが512×512に限定されています。
ペイントなどのソフトで作成・サイズ調整しましょう!
・ヘッダー画像
GooglePlayに表示されるヘッダー画像です。
こちらは横1024×縦500である必要があります!
アイコン同様、作成・サイズ調整してください!
画像を作成したら、各種情報を入力していきます!
3.2 各種アプリ情報入力(所要時間:20分)
さて、ここからはアプリをリリースするための
最終段階です!
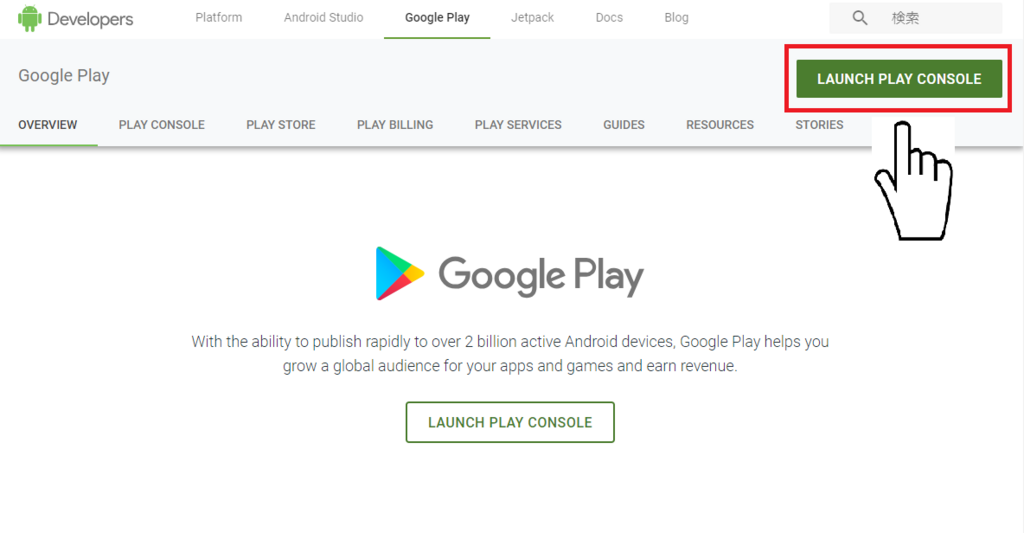
グーグルデベロッパーの
GooglePlayのページから
https://developer.android.com/distribute/
画像の部分を選択し、コンソールのページへ移動します!

[アプリの作成]を選択し、
アプリ名を決定し入力しましょう!
するとそのアプリについての情報を入力するページになります。
左側に表示されている項目のうち、
次の4項目を入力すればリリースすることができます!
・アプリのリリース
STEP2で作成したAPKファイルを選択して追加します!
[リリース名]は1.0などにしておきましょう!
[リリースの新機能]は”新規リリース”等
書いておけば問題ないです
・ストアの掲載情報
アプリの情報と3.1で作成した画像を追加してください。
・コンテンツのレーティング
アプリの対象年齢を決めます!
質問事項にこたえていけばOKです!
・価格と販売/配布地域
販売したい国と価格を決めます!
特にこだわりがなければ、
すべての国で利用できる形にしておきましょう!
3.3 リリース(所要時間:1分)
ここまでお疲れ様でした!
最後はリリースするだけです!
[アプリのリリース]を選択し、
[リリースの編集]を選択、
[確認]を選択
[製品版として公開を開始]クリックしましょう!
これで準備完了!
あとは公開されるのを待つだけです!
僕の作ったやつは半日程度で公開されました‼

まとめ
いかがだったでしょうか??
記事の通りに作業を進めれば、
どんな初心者でも
90分で
アプリをリリースすることができてしまいます!!
分らない部分があれば、
検索してみたり
teratail等で質問していただければと思います!
今回はこの記事作成と同時に
作成したアプリをリリースしてみました!
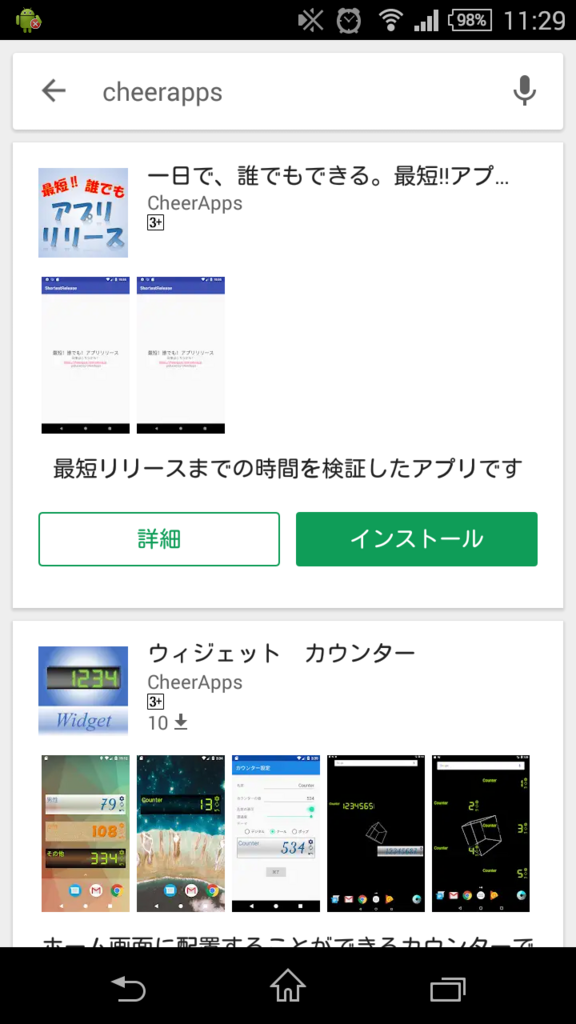
是非Google Playから確認してみてください!
今は中身のないアプリですが、
今後このブログでコーディングについての記事をかいていきながら
(1日でできる‼︎最短‼︎タイマーアプリ開発など)
その記事の内容に従って、
アップデートしていきたいと思います!
これから、アプリを開発したいという皆さんは是非ダウンロードください!
現在は、Androidのみの開発です。iPhoneのみなさんすみません(^_^;)
コーディング記事・アップデート共にご期待ください!
次の記事が出るまで待てない!自分で勉強してコーディングしたい!という方は
プログラミング初心者なら、Javaの入門書、
 |
|
新品価格 |
経験者ならandroidアプリの入門書での勉強をお勧めします!
 |
|
基礎&応用力をしっかり育成! Androidアプリ開発の教科書 なんちゃって開発者にならないための実践ハンズオン (CodeZine BOOKS) 新品価格 |
また、本気度が高ければアプリ開発のスクールに通うことも
ありかなとは思います!
![]()
今回はリリースするまでの本当に最低限必要な部分についてのみ説明しました!
皆さんのアプリ開発までの敷居が少しでも低くなれば幸いです!
それでは!
次のアプリの構想とかの話
皆さんこんにちは!
大学院生のきゅうりです!
CherrApps初めてのアプリ
ウィジェットカウンターを
リリースしてから約1ヶ月が経ちました
総ダウンロード数は
なんと、、、
5...!!
少ない泣!
(ダウンロードしてくださった方感激です!!)
勉強を兼ねた開発だったとはいえ
少なすぎる、、、
なんで、ちょっと宣伝しておきます笑
通勤通学までに出会った人の数を数えるもよし、

その週行った親切の数をカウントしてモチベーションにするのもいいですね!

親切を行うとストレスが軽減し、生産性がアップするそうです!
一週間に五回親切をすると、
よりストレスに強くなるのだとか!
とにかく使い方は様々で、
ホーム画面で使用できる便利なカウンターです!
是非ダウンロードして、自分の使い方をみつけてください!!
さてここからは次のアプリの話です
先日、エンジニアのshiitaくんと
次に開発するアプリについて話し合いをしました!!
まずは、多くの人々に興味を持ってもらえるジャンルがいいよねと、
うーんなんだろう??やっぱりゲームかな!!
ということで、作成するアプリは
やりこみ要素のある
ミニゲーム系のアプリ
に決定しました!!
このアプリで
目標にしていた1000ダウンロード
達成を目指していきます!!
詳細については、
随時報告していきたいと思いますので、
楽しみにお待ちください!!
また、リリース時期については
5月末日
を目標とします!!!
先延ばしにならないよう
ここで宣言しました!笑
また、ブログランキングサイトに
登録してみました!
以下のバナーをクリックしていただけると、
ランキングに反映されるようですので、
ご協力お願いします!
また、リンク先のブログには面白いものが
たくさんありましたので、ぜひご覧ください!
それでは!


