Andriod : xmlで光る文字を表示する
皆さんこんにちは!
大学院生のきゅうりです。
アプリの次回作は絶賛開発中ですので、
しばしお待ちください!
光る文字を表示する
本日はandroidアプリで
光る文字を
表示させる方法を
TIPSとして紹介します!
画像のような
光るように見える文字
を表示する方法です!

さて、androidで開発する際に
文字の色やサイズを変更する方法として、
以下の二つの方法があります。
・プログラムファイル(.java)を編集
・レイアウトファイル(.xml)を編集
後者の方が見た目に分かりやすく、
初心者でも編集しやすくなっています!
というわけで、今回は
xmlファイルを編集することによって
行います!!
新規プロジェクト作成
まず、Android Studioで
Empty Activityの新規プロジェクトを作成します。
(方法がわからない人はググってください><)
activity_main.xmlのTextivewの<>内は
次のようになっていると思います!
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" />
実行するとこんな感じです!

下準備
違いを見やすくするために
①文字を大きくする
②文字色を緑色にする
③背景を黒にする
以上の作業を行います
Text Viewの<>内にこれらを追加します。
android:textSize="64sp" android:textColor="#95CC1F" android:background="#000000"
実行するとこうなります!

これで準備が整いました!
光らせよう!
さて、ここから文字を光らせていきたいと思います!
本来は影を付けるために使用する属性を
使用します!
先ほど同様、
以下の部分をTextviewの<>内に追加します!
android:shadowColor="#BAFF26" android:shadowRadius="40.0" android:shadowDx="0.0" android:shadowDy="0.0"
shadowColorは影の色、
shadowRadiusは影のぼやけ具合、
shadowDx,shadowDyは元の文字の座標からの移動位置を
それぞれ表します。
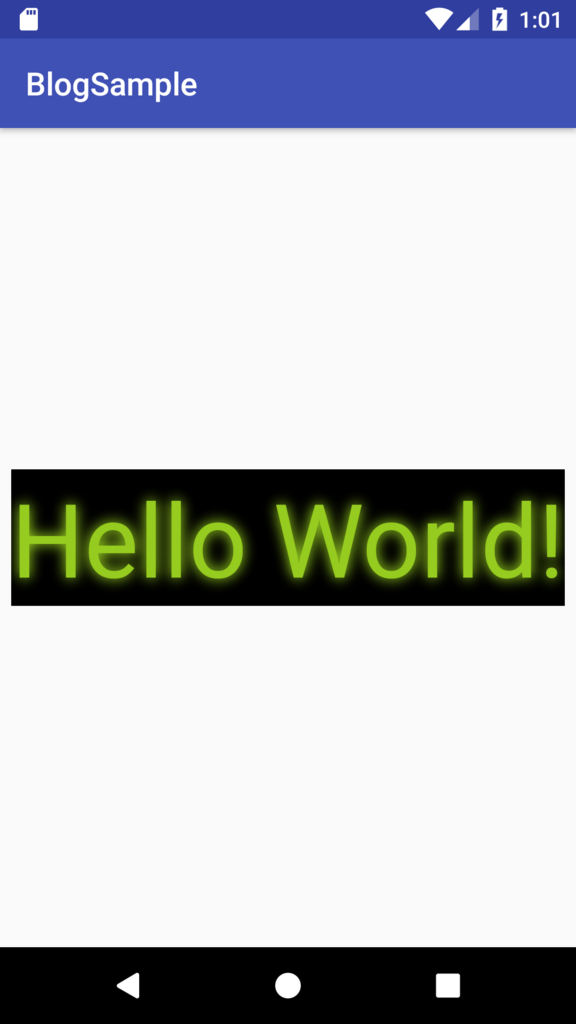
これを実行すると、、、

どうでしょう?
不思議と文字が光っているように、
蛍光色に輝いているように見えます!
仕掛けとしては、
文字の色より明度の高い色影として設定し、
同じ位置でぼやかすと
光って見えるといった感じです!
shaowRadiusの値は、
文字の大きさやフォントに応じて
調整してください。
また、今回影の色を決める際には
こちらのサイトを参考にしました。
明度の違う色を簡単に選べて便利でした!
まとめ
以上いかがだったでしょうか!
影をうまく活用することで
文字を光ったように見せることができました!
僕たちCheerAppsが開発したアプリ
WidgetCounterの、テーマ”デジタル”でも
光る文字が表示されるように工夫しています!
(アプリでは別の方法によって実現しています)
是非アプリをインストールしてご確認ください!